-
아마존 리눅스와 Nginx를 이용해 리액트 웹 서버 구축하기(3)잡담 2021. 1. 5. 20:09반응형
이번에는 Nginx(엔진엑스)를 설치하고 깃허브에서 리액트 앱을 옮겨와 실행해보도록 하겠습니다. 리액트 앱은 페이스북에서 기본으로 제공하는 것과 직접 만든 리액트 앱을 활용하겠습니다.

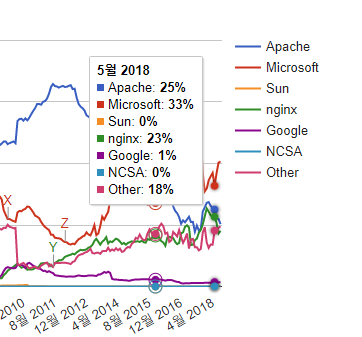
Nginx 일단 Nginx는 웹서버 소프트웨어인데요 예전엔 아파치를 더 많이 사용했다면 요새는 Nginx 또한 인기가 많이 사용하고 있습니다. 가볍고 빠른 게 특징이고 사용도 쉽습니다.

출처 : https://news.netcraft.com/
3. Nginx 설치 및 리액트 앱 설치
먼저 필요한 패키지를 설치해주겠습니다. 저번 글에서 한대로 EC2 인스턴스에 접속한 후
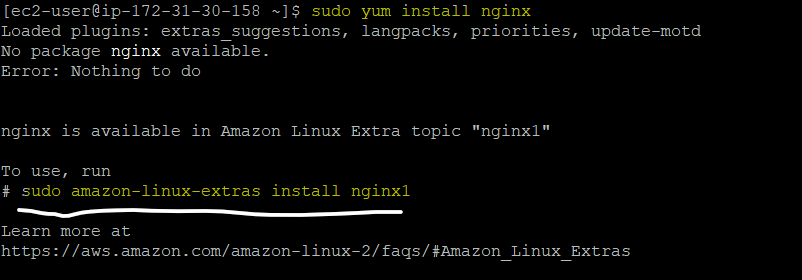
$ sudo yum update $ sudo yum install git $ sudo yum install nginx위 코드를 입력해주세요. 셋 중 처음 두가지는 아마 정상적으로 설치가 될 텐데 마지막은 경우에 따라 안될 수 있습니다.

저는 밑 줄 친 명령어를 실행하라고 나오네요 그대로 실행해줍니다.
$ curl -o- -L https://yarnpkg.com/install.sh | bash $ source ~/.bashrc $ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash $ . ~/.nvm/nvm.sh $ nvm install node위의 다섯가지도 실행해줍니다.
그리고 이제 리액트 앱을 불러오시면 됩니다. 이번에는 기본 리액트 앱을 활용할 것이고 필요하신 경우 git clone을 하시거나 하면 됩니다.
$ npm install -g create-react-app $ create-react-app my-app기본 앱은 위의 코드를 실행해주시면 되고 깃클론하여 본인 프로젝트를 옮기고 싶으시면 아래 코드를 실행해주세요
$ git clone `깃허브 주소`
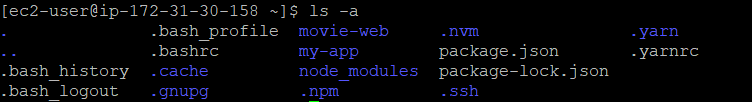
기본 앱으로 my-app이 생성되었고 제가 만든 앱인 movie-web이 설치된 모습입니다. 다른 파일은 상황에 따라 다를 수도 있으니 신경 쓰지 않아도 됩니다.
$ cd movie-web $ yarn install $ yarn run build --prodreact 디렉토리로 이동한 다음 build 디렉터리를 생성하기 위한 명령어입니다. 순서대로 실행해주시면 됩니다.

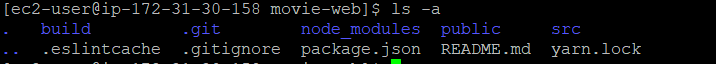
build 디렉토리가 생성된 모습 생성된 build 안에 index.html파일이 들어있는데 이 파일을 이따가 Nginx에서 사용할 것입니다.
이제부턴 Nginx가 react 앱을 실행하도록 설정해주겠습니다.
$ sudo vi /etc/nginx/nginx.confnginx.conf에서 리액트 앱에 직접 이어지도록 만들 수도 있지만 보통은 /etc/nginx 안에 sites-enabled 디렉터리를 생성하여 설정 파일을 만들어 사용하는 것입니다. 그리고 생성된 설정 파일을 다시 nginx.conf가 가져다 쓰도록 만드는 것이죠. 이렇게 하는 이유는 하나의 컴퓨터, EC2 인스턴스가 여러 개의 웹을 배포할 수 있게 하기 위함인데요 물론 이번 예제에서는 하나의 웹만 사용할 것이기에 의미가 없겠네요 ㅎㅎ;
실행된 nginx.conf 파일을 아래와 같이 include 추가 및 주석 해줍니다.
... include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*.conf; #server { # listen 80 default_server; # listen [::]:80 default_server; # server_name _; # root /usr/share/nginx/html; # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; # location / { # } # error_page 404 /404.html; # location = /40x.html { # } # error_page 500 502 503 504 /50x.html; # location = /50x.html { # } #} ...이제 sites-enbled 디렉터리를 생성하고 설정파일을 만들어 줄텐데 여기서 또 일반적으로 바로 sites-enbled를 생성하는게 아니라 sites-available 디렉토리를 생성해 설정 파일을 만들고 이것과 연결되는 symbolic link를 sites-enbled에 추가해주는 방법을 사용합니다.
따라서 앞서 말한 두 개의 디렉터리를 생성하고 available에 설정 파일을 만들어주겠습니다.
$ sudo mkdir /etc/nginx/sites-available $ sudo mkdir /etc/nginx/sites-enabled $ sudo vi /etc/nginx/sites-available/setting.conf파일 내에는 아래와 같이 작성해줍니다. #####에는 리액트 경로에 해당하는 걸 넣어주세요
server { listen 80; location / { root /home/ec2-user/#######/#######/build; index index.html index.htm; try_files $uri $uri/ /index.html; } }작성한 사항은 저장해 주시고
$ sudo ln -s /etc/nginx/sites-available/setting.conf /etc/nginx/sites-enabled/setting.conf $ sudo nginx -t모든 것이 제대로 되었다면 아래와 같이 결과가 나옵니다.

이제 Nginx를 실행해주겠습니다.
$ sudo systemctl start nginx퍼블릭 ip주소로 접속하면 아래와 같이 잘 나오게 됩니다. (다 가리긴 했지만...)
접속할 땐 http://####로 입력해주면 됩니다. 설정을 http에 대해서만 해서...
 반응형
반응형'잡담' 카테고리의 다른 글
빅데이터 분석기사 후기 (0) 2021.09.15 [git] RPC failed; curl 92 에러 (0) 2021.01.24 아마존 리눅스와 Nginx를 이용해 리액트 웹 서버 구축하기(2) (0) 2021.01.05 아마존 리눅스와 Nginx를 이용해 리액트 웹 서버 구축하기(1) (0) 2021.01.05 랜덤 워크 문제 풀이 (0) 2020.12.16